Corporate Web Design
Great websites for great people.
Designing and maintaining a great website isn't easy. It's like golf: a handful of things to get the ball in the hole, a million ways not to.
Very few people know what a website can do for them. This is an era where content is the king. A website is your corporate presence on the internet, and as such, it should be tightly integrated with your other marketing activities. Moreover, if you are a small business, it may be the only exposure you have.
The right web design is the key to success. It engages visitors, persuade them to buy your products or avail your services, and if they like what they see, they often share it with others. That’s the beauty of the web presence.
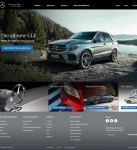
Few from our Portfolio
How we do it
The 4M team creates lovable websites that will get your message across to your targeted audience in just the way they want to receive it.
1. The Brief
Client Brief: This is written by the client that list down initial project requirements.
Creative Brief: This is produced by us and is used as a central document for the creative phase of the project.
Ideas Brief: This is produced after a period of consultation with the client. It aims to clearly describe the project and is used as a springboard for ideas in the idea generation phase.
2. Research & Insights
- Page Impressions - a request to load a single page of an internet site.
- Unique Users - the number of individual users to a site over a defined period, often a month.
- User Flows - a diagram showing a user’s journey, used to show most likely user experience.
- Personas - fictitious characters that are created to represent the different user types within a targeted demographic that might use a site or product.
- Use Cases - a description of a system’s behaviour as it responds to a request that originates from outside of that system.
3. Ideas Generation
Ideas are gathered through:
- Mark-making and Sketchbooks
- Mood Boards
- Mind Maps
- Ideas Sessions
Everyone is gathered – client, project management team, designers, content writers, programmers, with one warning that we are here to gather ideas, not to make decisions.
Later on, when ideas are gathered only limited people from design team and client take part in decision making process because ‘design by committee’ leads to a mediocre website.
4. Solution
Lo Fi
This phase revolved around sketches and wireframes. The point is to get something sketched out, in as complete a state as possible, and begin to solve those problems as they arise. The aim is to get rid of guess work and setup solid foundation.
Test and Iterate
Once we have something in our hand that we are happy with, the next step is to test those results. The point is to get a real person using this lo fi product. That could validate any problem areas.
Design Comps
Design visuals of key pages such as homepage, landing page, product pages are done in this phase. They are produced in tandem with the lo fi work and are kept iterative. The difference is, the Design Comps focus on elements such as brand, colour & typography. They are tightly integrated with usability and interaction design.
5. Production
The heavy thinking has been done and the project now turns towards realizing the project goals: building a website.
The Design Comps are completed and signed off early in this stage. They represent cross-section of the site and form the basis of the unique templates that need to be produced.
The lo fi prototype now scales up to a full production model.
Design is completed, actualization of design via front-end and back-end programming is done
I have a website do you recommend a website redesign or realign?
There are several factors to look at before making the decision to redesign or realign a site. Find out how many visitors are quitting from the homepage? what is their time of stay on the site? Is your website performing according to your goals? Does your site have informative content for your visitors?
Sometimes it is better to realign the site rather than to produce a new look and feel. The desire to redesign is aesthetic-driven, while the desire to realign is purpose-driven. One approach seeks merely to refresh, the other aims to fully reposition and may or may not include a full refresh.